Assalamualaikum wr.wb
Ini adalah seri lanjutan dari Belajar membuat CRUD dengan Laravel 7. Sesuai list kali ini kita akan belajar bagaimana cara membuat edit dan delete data pada laravel.
Sebelumnya tambakan tag a href sebelum tag button edit pada file peserta/index, sekalian tambahkan routingnya.
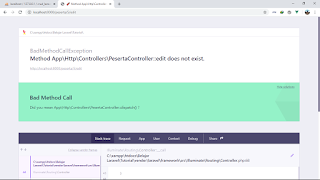
Coba teman-teman refresh halamannya, disini kita mendapatkan error bahwa routing peserta.edit tidak ada, maka kita perlu menambahkan routing tersebut pada web.php.
Untuk routingnya juga kita perlu menambahkan parameter id, namun disini mimin menggunakan paramater peserta parameter ini kita dapatkan dari nama model yang akan kita edit datanya.
Note : samakan dengan nama model yang akan di edit datanya, menggunakan huruf kecil di awal kata untuk penamaan parameter.
Setelah membuat routing edit kita tentunya harus membuat controller dengan method edit.
*Controller edit, tambahkan parameter Nama Model (Peserta) $peserta. ($peserta penampung 1 baris data yang kita pilih). Pada method ini kita akan mengembalikan nilainya ke file edit.blade.php dengan membawa 1 record data yang telah kita pilih dari $peserta.
Karena halaman edit ini sama dengan halaman create maka kita duplikat saja dari file create.blade.php dan ganti nama filenya menjadi edit.blade.php
Klik tombol edit, maka akan masuk ke halaman edit.blade.php yang telah kita duplikat tadi.
Sebelumnya kita ganti title nya menjadi edit data dan actionnya kita arahkan ke peserta.update disini teman-teman jangan sampai lupa menambahkan parameter id untuk nanti menentukan data mana yang akan di edit. Untuk menampilkan data dari databasenya kita cukup tambahkan value pada setiap form input dengan menambahkan kode {{ $peserta->nama_field }}
Untuk select option teman-teman bisa menulisnya seperti ini, pada select option ini kita bandingkan terlebih dahulu jika value kelasnya sama dengan kelas yang di tentukan maka option tersebut kita pilih (selected).
Dan untuk menampilkan value di textarea kita bisa menulisnya seperti ini.
Setelah pengeditan file edit selesai kita tambahkan routing lagi dengan nama alias peserta.update disertai parameter.
Note : Gunakan type post.
Tambahkan method update dengan parameter Request dan Peserta.
*Seperti ini saja kita sudah bisa mengedit datanya.
Setelah kita refresh halaman edit maka datanya akan otomatis tampil dan kelasnya pun sudah sesuai.
Kita coba edit beberapa fieldnya.
Klik simpan data, maka kita akan diarahkan kembali ke route /peserta dan teman-teman bisa melihat datanya sudah berubah yang artinya kita telah berhasil membuat edit data di laravel.
Delete Data
Untuk menghapus data sangatlah simpel pada laravel, kita tambahkan lagi tag a href sebelum button hapus dengan route peserta.destroy dan jangan lupa untuk menambahkan parameter id.
Pada tag a href kita tambahkan sedikit skrip js untuk memunculkan alert apakah data nya benar akan dihapus? alert ini sangatlah penting untuk validasi hapus data karena jika tidak menggunakan alert bagaimana jika user tidak sengaja mengklik button hapus datanya.
Buat routing dengan nama alias peserta.destroy.
Buat method dengan nama delete dan tambahkan parameter Peserta.
*Cukup tambahkan kode $peserta->delete maka data yang kita pilih akan terhapus dan mengembalikan halaman ke localhost:8000/peserta.
Sekian untuk tutorial kali ini, semoga bermanfaat untuk teman-teman umumnya dan semoga tutorialnya mudah untuk dipahami. Jika teman-teman mengalami error atau ada yang kurang paham bisa tanyakan di kolom komentar.
Apa selanjutnya?
Apa selanjutnya?
Mimin lagi bagi-bagi source code gratis nih - Source Code Gratis!
Note :
Jika terdapat kesalahan dalam pengertian, silahkan teman-teman memberikan komentar yang membangun.























1 Komentar
visit this link
BalasHapushttps://jatimtimes.com
https://malangtimes.com
https://jatimtimes.com/baca/237815/20210318/080800/all-england-2021-trending-gegara-seluruh-wakil-indonesia-dikeluarkan-ini-sebabnya